Upload Html Files Online for Only Some People to See
Introduction
The ability to upload files is a key requirement for many web and mobile applications. From uploading your photo on social media to mail your resume on a job portal website, file upload is everywhere.
As a web programmer, we must know that HTML provides the back up of native file upload with a bit of aid from JavaScript. With HTML5 the File API is added to the DOM. Using that, we tin can read the FileList and the File Object within it. This solves multiple utilise-cases with files, i.east, load them locally or transport over the network to a server for processing, etc.
In this article, we will discuss 10 such usages of HTML file upload support. Hope you find it useful.
TL;DR
At whatsoever point in time, if yous want to play with these file upload features, yous tin can find it from hither,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel free to follow as I keep the code updated with examples. Please requite a ⭐ if y'all find it useful.
- Source Lawmaking Repo: https://github.com/atapas/html-file-upload
one. Elementary file upload
We can specify the input type as file to use the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file blazon enables users with a push to upload one or more than files. By default, information technology allows uploading a single file using the operating system'due south native file browser.
On successful upload, the File API makes it possible to read the File object using unproblematic JavaScript code. To read the File object, we need to heed to the change event of the file uploader.
First, become the file uploader case by id,
const fileUploader = certificate.getElementById('file-uploader'); And so add a change event listener to read the file object when the upload completes. Nosotros get the uploaded file information from the upshot.target.files holding.
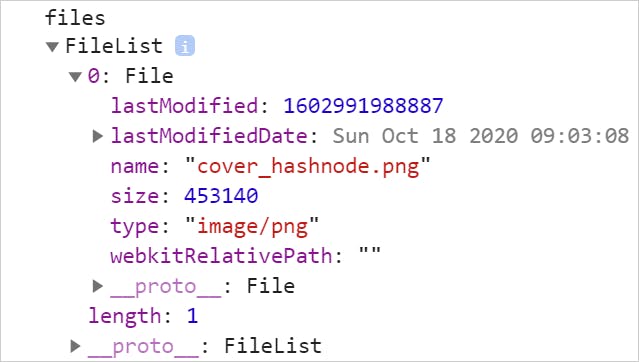
fileUploader.addEventListener('change', (upshot) => { const files = event.target.files; console.log('files', files); }); Observe the output in the browser console. Note the FileList assortment with the File object having all the metadata data nigh the uploaded file.

Here is the CodePen for you with the same example to explore farther
2. Multiple file uploads
We tin upload multiple files at a time. To do that, nosotros just need to add an attribute chosen, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will allow you to upload one or more files to upload. Simply similar the previous example, you tin add together a change effect handler to capture the information about the files uploaded. Have you noticed, the FileList is an array? Correct, for multiple file uploads the array volition take information as,

Hither is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata information like file name, size, last update time, type, etc. This information can be useful for further validations, controlling.
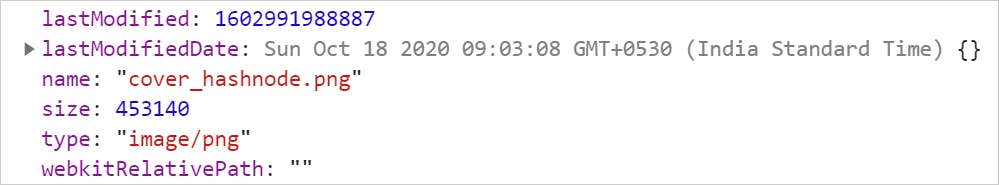
// Get the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Heed to the modify event and read metadata fileUploader.addEventListener('modify', (result) => { // Become the FileList array const files = event.target.files; // Loop through the files and get metadata for (const file of files) { const name = file.proper noun; const type = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, name, type, size, lastModified }); } }); Here is the output for single file upload,

Use this CodePen to explore further,
4. Know about file take property
We can use the accept aspect to limit the type of files to upload. You may desire to prove only the allowed types of images to browse from when a user is uploading a profile picture.
<input type="file" id="file-uploader" accept=".jpg, .png" multiple> In the code above, the file browser will allow just the files with the extension jpg and png.
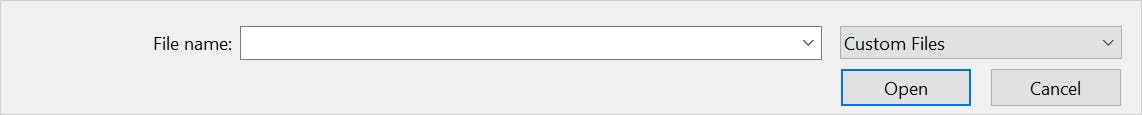
Notation, in this case, the file browser automatically sets the file choice type as custom instead of all. Withal, yous can ever modify it back to all files, if required.

Utilise this CodePen to explore the accept attribute,
v. Manage file content
You may want to show the file content after a successful upload of it. For profile pictures, information technology will exist disruptive if we practise not show the uploaded picture to the user immediately later on upload.
Nosotros can use the FileReader object to convert the file to a binary string. Then add together a load event listener to get the binary cord on successful file upload.
// Go the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('change', (event) => { const files = outcome.target.files; const file = files[0]; // Go the file object after upload and read the // information as URL binary string reader.readAsDataURL(file); // One time loaded, do something with the string reader.addEventListener('load', (event) => { // Here we are creating an image tag and adding // an image to information technology. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = consequence.target.consequence; img.alt = file.name; }); }); Endeavour selecting an prototype file in the CodePen beneath and run across it renders.
6. Validate file size
As we take seen, nosotros can read the size metadata of a file, we can actually employ it for a file size validation. You may let users to upload an image file up to 1MB. Let us run into how to achieve that.
// Listener for file upload change event fileUploader.addEventListener('alter', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; permit msg = ''; // Check if the file size is bigger than 1MB and prepare a message. if (size > 1024 * 1024) { msg = `<bridge style="color:scarlet;">The allowed file size is 1MB. The file you lot are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span style="color:greenish;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Show the bulletin to the user feedback.innerHTML = msg; }); Try uploading a file of different sizes to see how the validation works,
seven. Show file upload progress
The better usability is to let your users know nearly a file upload progress. Nosotros are now aware of the FileReader and the upshot to read and load the file.
const reader = new FileReader(); The FileReader has another event called, progress to know how much has been loaded. We can utilise HTML5's progress tag to create a progress bar with this information.
reader.addEventListener('progress', (result) => { if (event.loaded && result.total) { // Summate the percentage completed const per centum = (event.loaded / event.full) * 100; // Set the value to the progress component progress.value = percent; } }); How about you try uploading a bigger file and see the progress bar working in the CodePen below? Give it a endeavor.
8. How well-nigh directory upload?
Tin nosotros upload an entire directory? Well, it is possible simply with some limitations. At that place is a non-standard attribute(at least, while writing this article) called, webkitdirectory that allows us to upload an unabridged directory.
Though originally implemented but for WebKit-based browsers, webkitdirectory is also usable in Microsoft Edge as well as Firefox 50 and later. However, even though it has relatively broad support, it is still not standard and should non exist used unless you accept no alternative.
You can specify this attribute as,
<input type="file" id="file-uploader" webkitdirectory /> This volition allow you to select a folder(aka, directory),

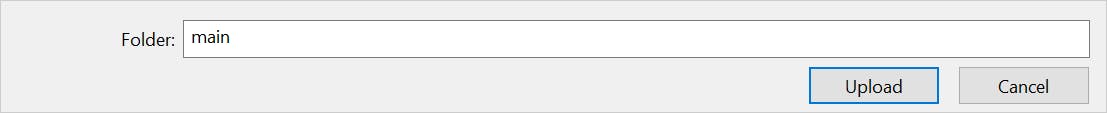
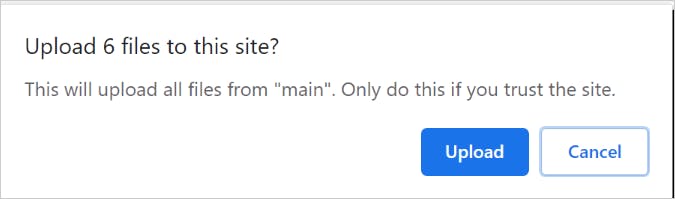
User has to provide a confirmation to upload a directory,

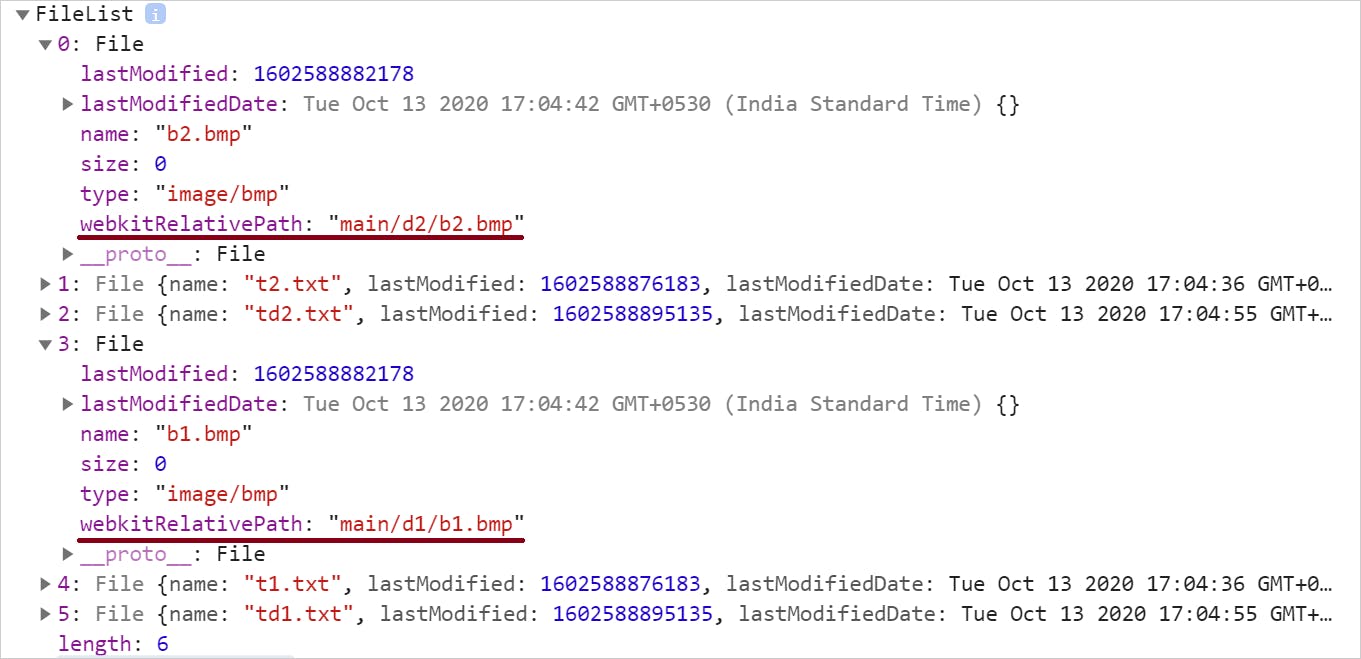
One time the user clicks the Upload push, the uploading takes place. One of import indicate to annotation hither. The FileList array will have information about all the files in the uploaded directory as a flat structure. But the key is, for each of the File objects, the webkitRelativePath attribute volition have the directory path.
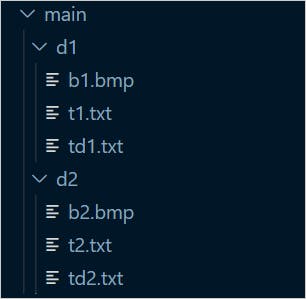
For example, let united states consider a main directory and other folders and files under information technology,

Now the File objects will have the webkitRelativePath populated equally,

You lot can use it to render the folder and files in any UI structure of your choice. Use this CodePen to explore further.
9. Let'southward drag, drop and upload
Not supporting a drag-and-drib for file upload is kinda old way, isn't it? Let united states come across how to attain that with a few simple steps.
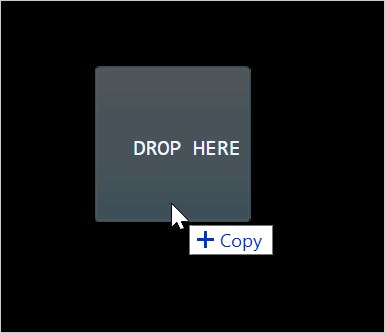
First, create a drop zone and optionally a section to show the uploaded file content. We will employ an paradigm as a file to elevate and drop here.
<div id="container"> <h1>Drag & Driblet an Paradigm</h1> <div id="drop-zone"> Driblet HERE </div> <div id="content"> Your image to appear here.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('driblet-zone'); const content = document.getElementById('content'); Add a dragover upshot handler to testify the effect of something going to be copied,
dropZone.addEventListener('dragover', outcome => { upshot.stopPropagation(); upshot.preventDefault(); upshot.dataTransfer.dropEffect = 'copy'; }); 
Next, ascertain what we desire to exercise when the image is dropped. We will need a drop upshot listener to handle that.
dropZone.addEventListener('drop', event => { // Get the files const files = result.dataTransfer.files; // At present we can do everything possible to evidence the // file content in an HTML element similar, DIV }); Effort to elevate and drop an image file in the CodePen instance below and run into how it works. Do not forget to see the code to render the dropped image also.
10. Handle files with objectURLs
There is a special method called, URL.createObjectURL() to create an unique URL from the file. You tin can besides release it past using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let you create simple URL strings that can be used to reference any data that tin exist referred to using a DOM File object, including local files on the user'due south computer.
A simple usage of the object URL is,
img.src = URL.createObjectURL(file); Utilize this CodePen to explore the object URL further. Hint: Compare this approach with the arroyo mentioned in #5 previously.
Conclusion
I truly believe this,
Many times a native HTML feature may be enough for united states to deal with the use-cases in hands. I establish, file upload is one such that provides many cool options past default.
Let me know if this article was useful to you lot by commenting below. You may also like,
- 10 useful HTML5 features, you may not exist using
- I made a photo gallery with CSS animation. Hither'due south what I learned.
- 10 lesser-known Web APIs you may want to use
If it was useful to you, please Like/Share so that, it reaches others also. Delight hit the Subscribe button at the tiptop of the page to go an email notification on my latest posts.
Y'all can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "Upload Html Files Online for Only Some People to See"
Post a Comment